默认的实在是。。。

我们来看看怎么定制自己的文件上传样式。
思路很简单,就是自己画一个我们想要的样式,把默认的隐藏。
html

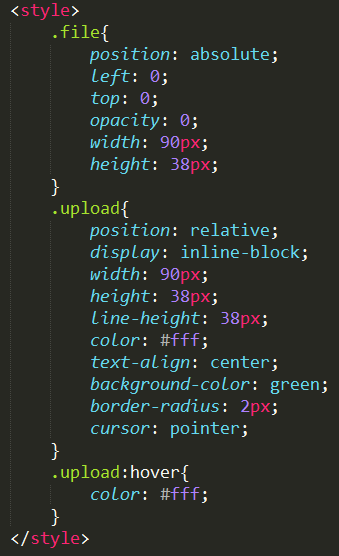
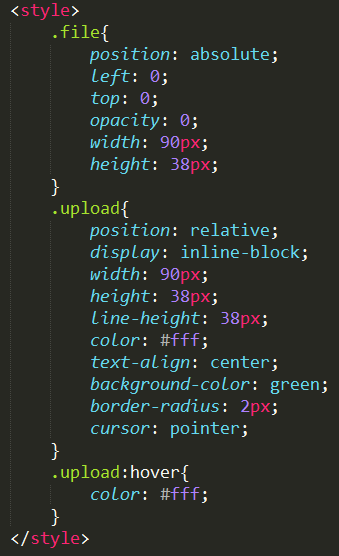
css

效果

上面的方法最重要的是给input设置opacity为0隐藏,然后将它利用定位和我们自己画的a重合起来。
本文共 176 字,大约阅读时间需要 1 分钟。
默认的实在是。。。

我们来看看怎么定制自己的文件上传样式。
思路很简单,就是自己画一个我们想要的样式,把默认的隐藏。
html

css

效果

上面的方法最重要的是给input设置opacity为0隐藏,然后将它利用定位和我们自己画的a重合起来。
转载于:https://www.cnblogs.com/Dengxiaobo/p/9242496.html